Blog
Basic Responsive Web Design Tips For Novice Mobile Web Designers
Here are very basic but important responsive web design tips for very novice mobile website designers to get them started with mobile and responsive web design.
Keep design simple, elegant.
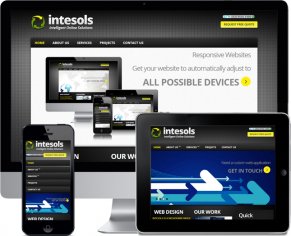
Responsive website is all about users opening your website on their mobiles and tablets, and that also means that they don't have much larger area or screen to surf your full size website so keep your design simple and elegant so that it fits in small room well.
Use the power of responsive web design – media queries
Media queries are the powerful tools to design your flexible responsive layouts. Using media queries you can define the structure of your website on different device sizes. So we can say it is the foundation or the base of your website's responsive structure, you can get an idea of most popular screen size from some prominent tools on the web. Once you get the idea, start using separate media queries for each screen size.
Avoid clutter or content crowd, keep it plain as much as possible
One thing you must keep note of is the room for your visitor to browse your website. Make it big! Don't overload your web pages with lots of content, images, banners. For your users to click on links and buttons and scroll through content, make sure there is ample space because mobile users use their fingers to click or navigate on your website hence it is very important to give them good space to perform click actions comfortably.
Want even more tips?
Read out our previous blog posts including Important Mobile Website Design Factors You Can't afford to Miss or take a look at Making mobile websites load fast, optimisation tips from Google.