Blog
Important Mobile Website Design Factors You Can't afford to Miss!
Designing a mobile friendly website is quiet different than designing a traditional, desktop website. Mobile website design (or responsive website design) is more than
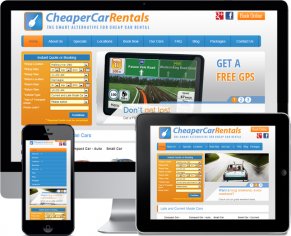
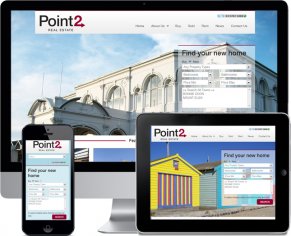
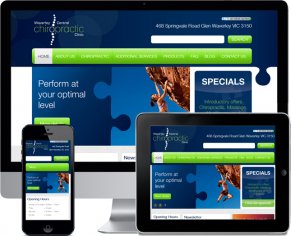
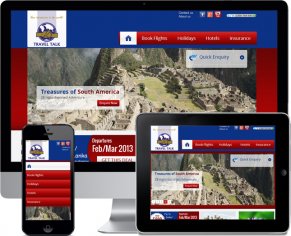
 Designing a mobile friendly website is quiet different than designing a traditional, desktop website. Mobile website design (or responsive website design) is more than designing a website for mobile or multiple devices; it is about designing a user experience on the go and on comparatively small screens than desktop and hence it is quiet important to keep in mind factors such as website loading speed, layout size and space.
Designing a mobile friendly website is quiet different than designing a traditional, desktop website. Mobile website design (or responsive website design) is more than designing a website for mobile or multiple devices; it is about designing a user experience on the go and on comparatively small screens than desktop and hence it is quiet important to keep in mind factors such as website loading speed, layout size and space.
Here are a few factors that you shall not miss (and can't afford to!) during mobile website design or responsive website design process.
Layout and number of columns– Size does matter!
The first step to design a mobile website or a responsive website is to decide on the layout and number of columns to be used in your mobile website. While you can go for any number of columns for your responsive website, it is advisable to keep the number minimum (sometimes just one or two). Current trend suggests that responsive website designers in Australia prefer to stick to one column mobile website layout which provides a very clear and clutter free web experience to the mobile web users.
Navigation menu – Keep it simple and user friendly.
Navigation menu is the driving direction for a website visitor. It helps a website visitor to navigate through your web pages. If the navigation menu of your mobile or responsive website is uncluttered with no logical order then a visitor is much more sure to leave without staying on site for long time. A tidy, clear and well-ordered navigation menu with minimal styles and effects not only helps visitors navigate from one page to another with ease but also keeps them coming back to your site again and again.
Images and other rich media – Use wisely and properly.
When you design a mobile friendly site, you must be clear that your target audience or the visitors will be surfing your website from either mobile phones (smartphones) or tablets which are comparatively small in size as against that of desktop screens. So it is vital to give them a clutter free web experience which is possible by avoiding the excessive use of images, videos and other rich media formats like audio.
Here are few tips on using images and other rich media in mobile sites:
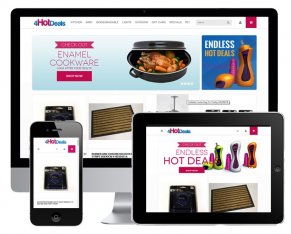
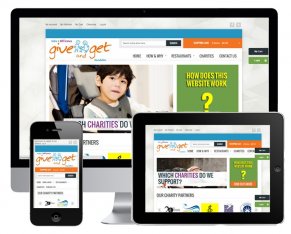
- Make sure all of your images are responsive in nature and adopts screen size automatically.
- Be precise and avoid using unnecessary images, especially with elements such as buttons and forms.
- If you are using sliders/sliding banners for your website, make sure they are responsive too.
- Try to avoid using flash as it may take longer time to load and eventually end up in slowing down your website.
Loading speed – Time is money, make sure your site loads quickly on devices
Time is money and that is indeed true! No website visitor like to wait for a site to load, everyone wants a fast loading website and that's why major search engines like Google considers page speed or page load time as a ranking factor to rank sites in their SERPs. A light weight and quick loading site will ensure a happy, smooth web experience for its users and keep users coming back again and again, so take necessary steps to optimise your website to make it load quickly on devices. Consider taking a look at page speed optimisation tips from Google for mobile websites.
Long texts and lengthy forms – Size does matter!
One of the major difference between traditional desktop websites and mobile friendly responsive websites is the size of content or the size of the layout of the website. While desktop sites don't have size constraint (generally), mobile websites are designed keeping in mind the size constraint. When it comes to size of the content, there are two main points to focus on:
- A website user surfing a website from mobile or tablet device will be having fewer content area to see compared to that of a desktop website visitor and hence it is important to limit the content size on the mobile website. So focus on displaying only text and other content that is important to both your website users and your business.
- Als0 keep your forms small in size so that users don't have to scroll up and down too often to see entire forms, this will also take their less time and will render a smooth web experience.
Focus on Fingers
Mobile or responsive websites have unique touch point – the fingers. Unlike desktop websites which are surfed using standard sized mouse pointers, mobile websites are generally surfed using fingers by visitors and you can not expect all of your mobile web users to have same size of fingers for obvious reason! With surge of smartphones and tablets, touch screen temptations has got a taste of finger friendly designs, so consider designing menus, buttons, images in such a way that fit most of the finger sizes and render optimum smooth web experience.
Your Thoughts
What are the biggest challenges you face while designing mobile website? Do you have anything to share with us or have any tip that we might have missed here? Let us know it in the comment box below.